In this blog, we will see how to create a page and creating a paragraph using the CMS Cockpit. We will create a new page accessible from ‘/paragraph’.
2.Directly we can login without Userid and Password.When we login,we can able to see the existing websites.
3.When we select any website.There are two types that we will see 1.Online and 2.Staged
4.We need to select Staged version for creating the page.For Creating a page we need to click "+"(create an item).
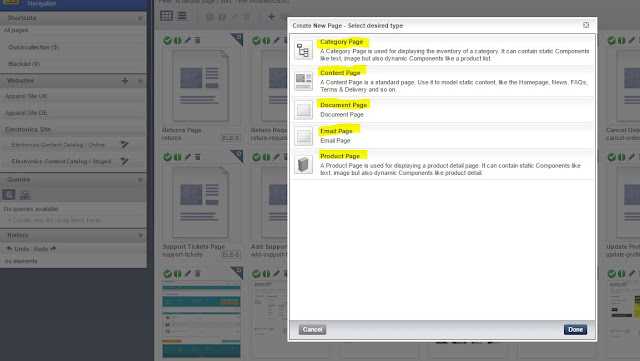
5.When we click on "+"(Create an item),Pop will show the different pages.We need to select the desired type.
7.Now,we can see all the available slots where we can add components of our page layout.
8.Now,we are adding 'paragraph' to Bottom header component.Click on '+' and select paragraph component.After selecting above,click on "create a new item"
9.Inside the content area enter the content of your paragraph:
10.We need to synchronize the staged to Online by clicking on synchronize symbol.
11.Now we can access the new page, for example on a local installation :
https://localhost:9002/yacceleratorstorefront/paragraph?site=electronics
1.We can access this local server with below link
https://localhost:9002/cmscockpit/index.zul
2.Directly we can login without Userid and Password.When we login,we can able to see the existing websites.
3.When we select any website.There are two types that we will see 1.Online and 2.Staged
4.We need to select Staged version for creating the page.For Creating a page we need to click "+"(create an item).
5.When we click on "+"(Create an item),Pop will show the different pages.We need to select the desired type.
6.We have selected "Content page" and selected "Landingpage1".Enter your page attribute, for use ‘ContentPage’ for your page id and 'ContentPage' for your page name.
7.Now,we can see all the available slots where we can add components of our page layout.
8.Now,we are adding 'paragraph' to Bottom header component.Click on '+' and select paragraph component.After selecting above,click on "create a new item"
9.Inside the content area enter the content of your paragraph:
10.We need to synchronize the staged to Online by clicking on synchronize symbol.
11.Now we can access the new page, for example on a local installation :
https://localhost:9002/yacceleratorstorefront/paragraph?site=electronics